
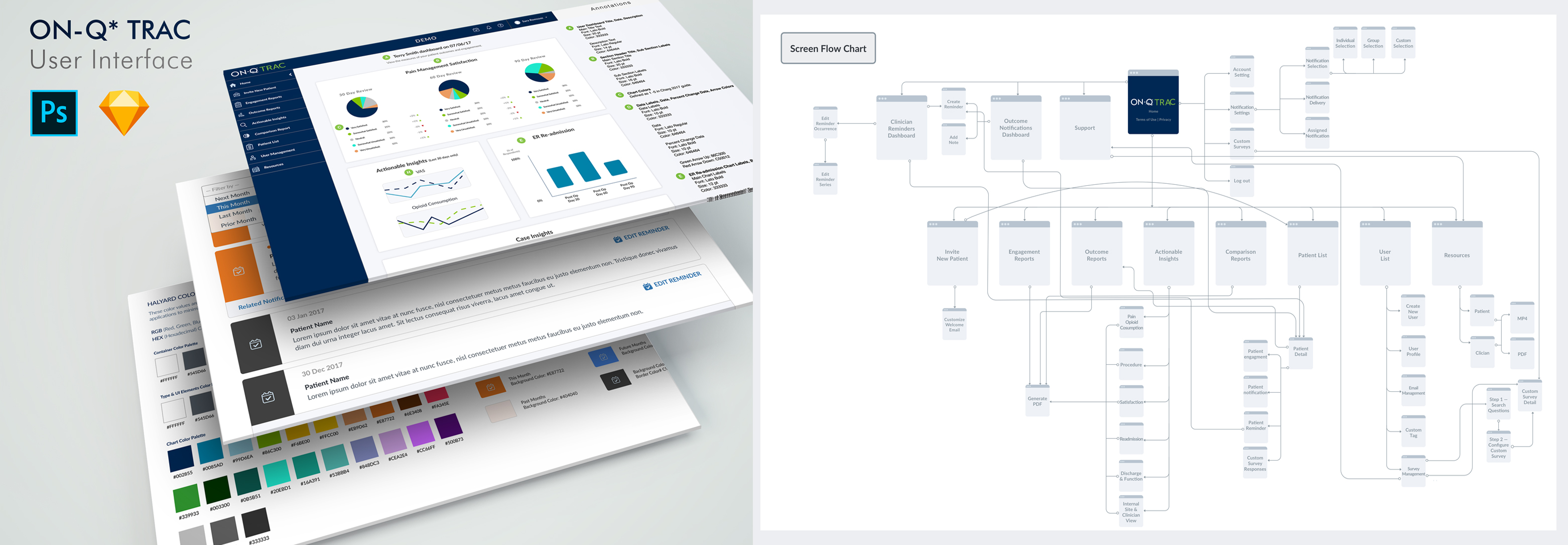
As a designer, I focused on usability first. Therefore, in the first few wireframe iterations, I ensured the high-level interface worked for users before I refined the smaller visual interface details. I confirmed the usability, consistency, brand relevance, and functionality of the finished product (Information Architecture)
I found it quite challenging to work with developers overseas. I provided detailed specs and mockups yet received low quality code from them. This situation caused frustration to all stakeholders. Another challenge was that I could resolve a minor problem here in 30 minutes, but the developers overseas took 5 working days.

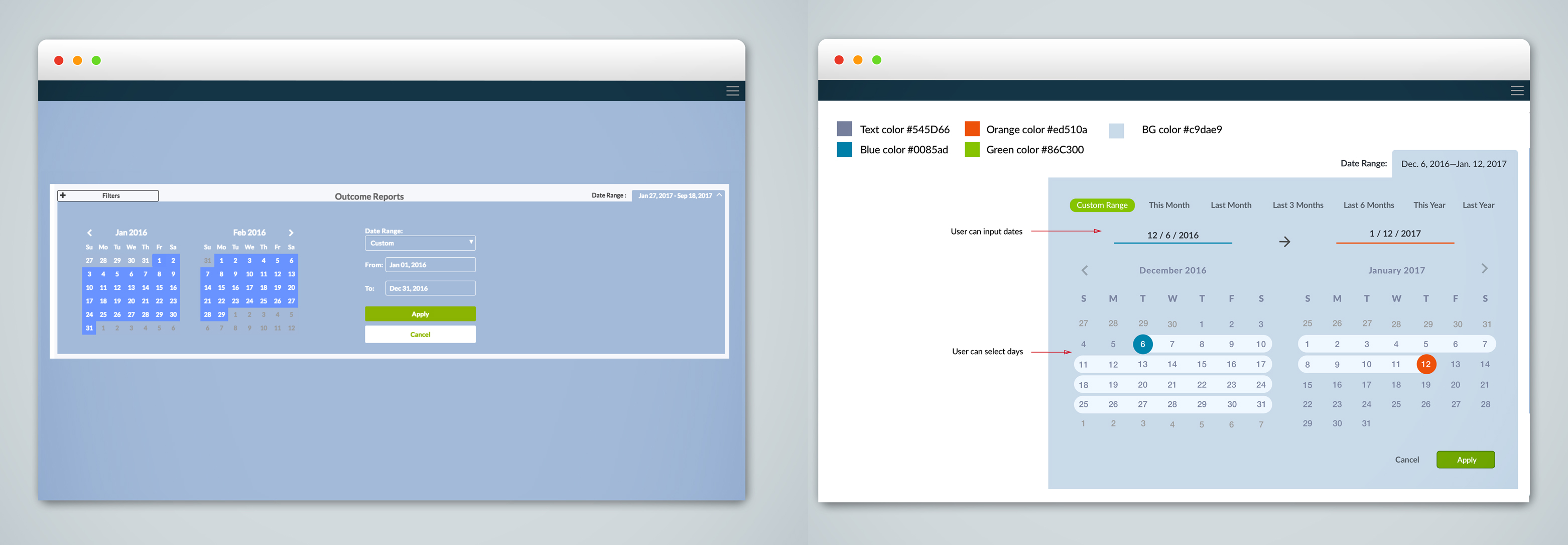
I consider color and size when I create an input form. White colored text on a light blue background is difficult to read on a computer monitor. I think the calendar size should be bigger to make it easier to use. An input form should allow the user to readily insert information. The input form from this mock-up was not usable.
Color helps communicate your message because it draws attention, sets the tone of the message, and guides the eye where it needs to go. Because the background was lighter blue, I used dark gray text instead of white text. I allowed the user to either input dates or select dates from the calendar.

The heading color with a blue background is hard to read. The 12px font size for content is way too small. The drop down arrow is difficult to find and the size of the drop down content should not be larger than the rest of the content.
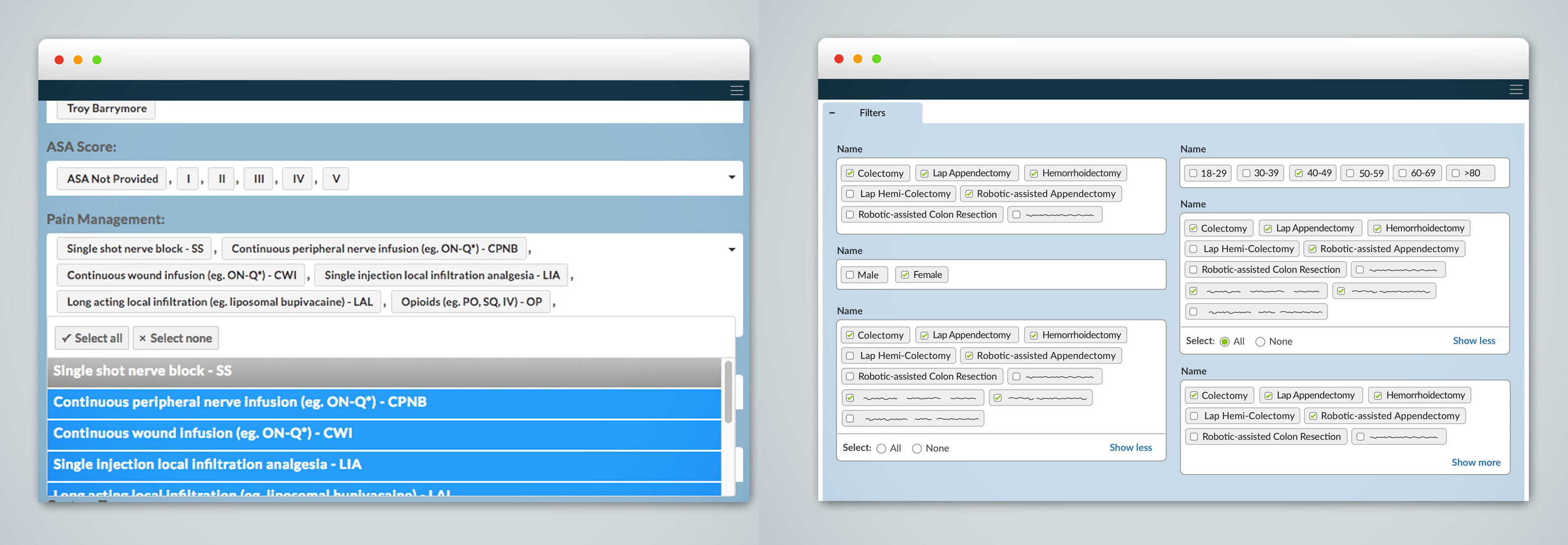
A check box to add or remove items is more user friendly than a drop-down (toggle on and off). I would use a click to show more button to view all of items instead of view all items from a drop-down. I decided to use radio buttons for select all and select none.

Guidelines ensure that all developers use the brand elements consistently. I delivered all graphic elements to developers/engineers for new and existing applications.

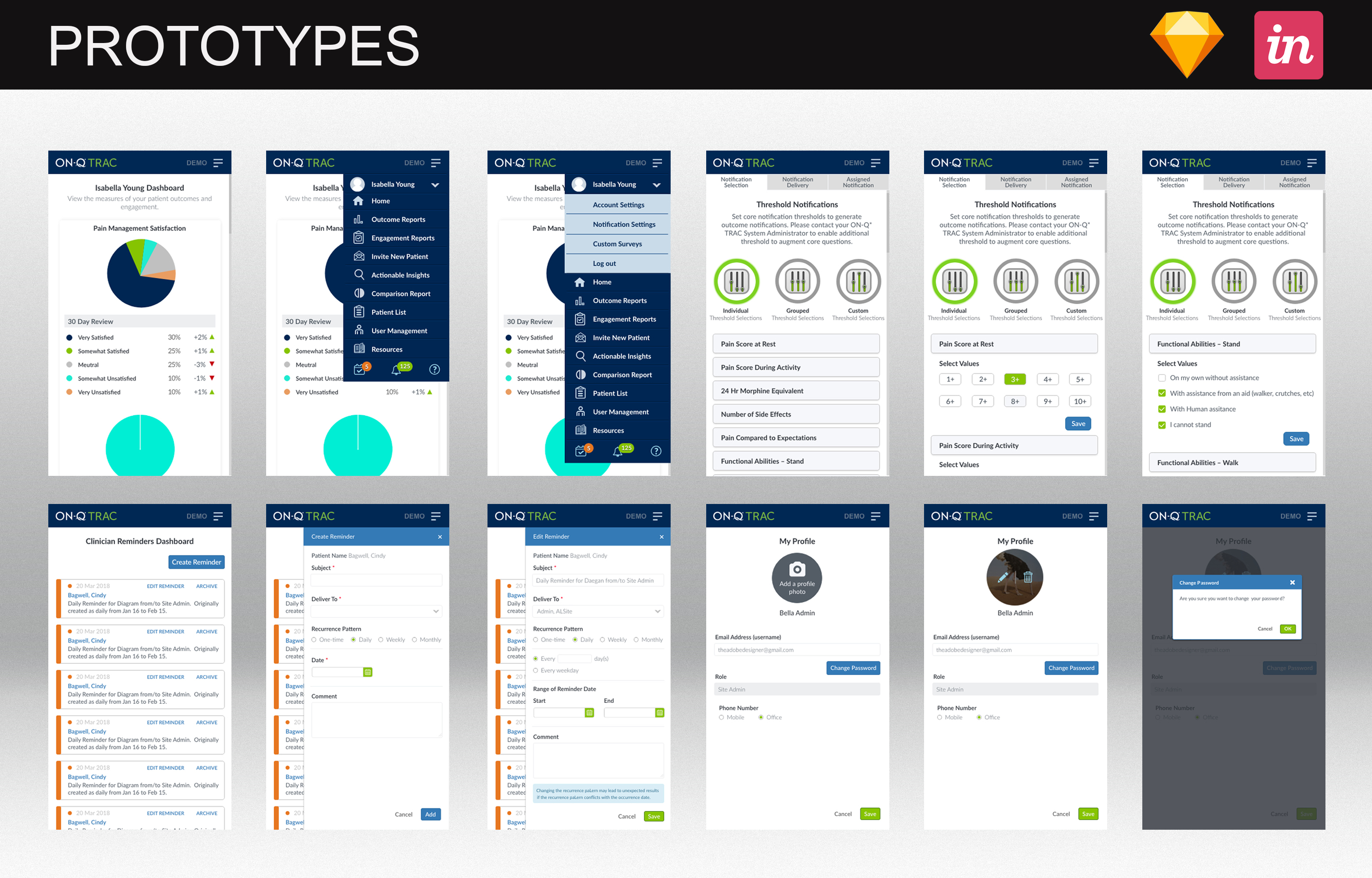
In order to achieve rapid iterations of our wireframe designs, I converted Sketch files into clickable Adobe XD prototypes for testing. I decided to use Adobe XD because it allowed me to go from having raw Sketch files to a working prototype for testing in the least amount of time. I found that InVision is a good tool to use as well.


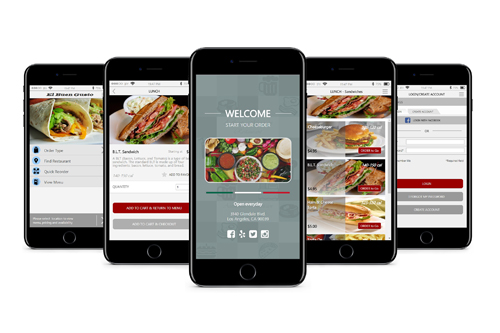
El Buen Gusto is a really busy restaurant, and the app gives customers a really easy way to order, pay, and pick up their food so they can beat the line and beat that lunch rush. For online food ordering to be a success it is important that restaurants create a strong mobile presence. This presence has the scope and power to reach out to a larger audience that would increase awareness about your restaurants among the larger audience base.
Find out more
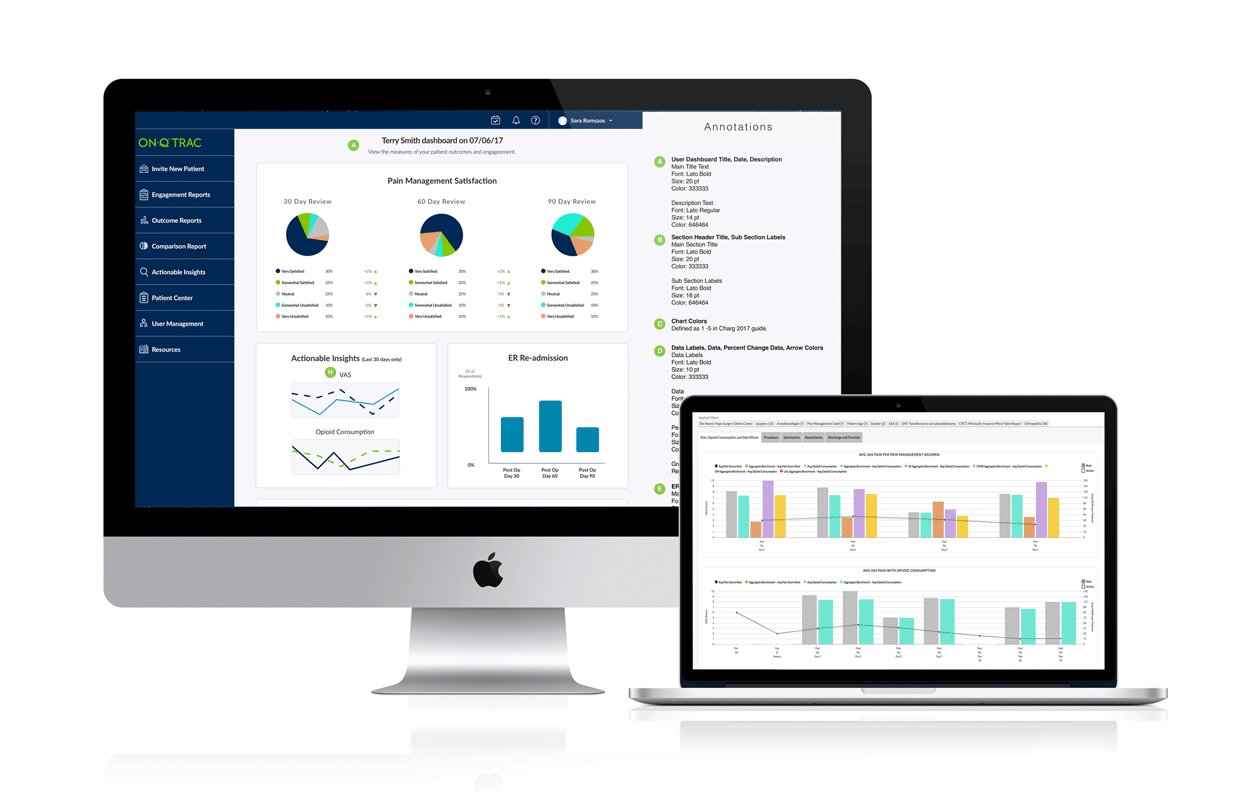
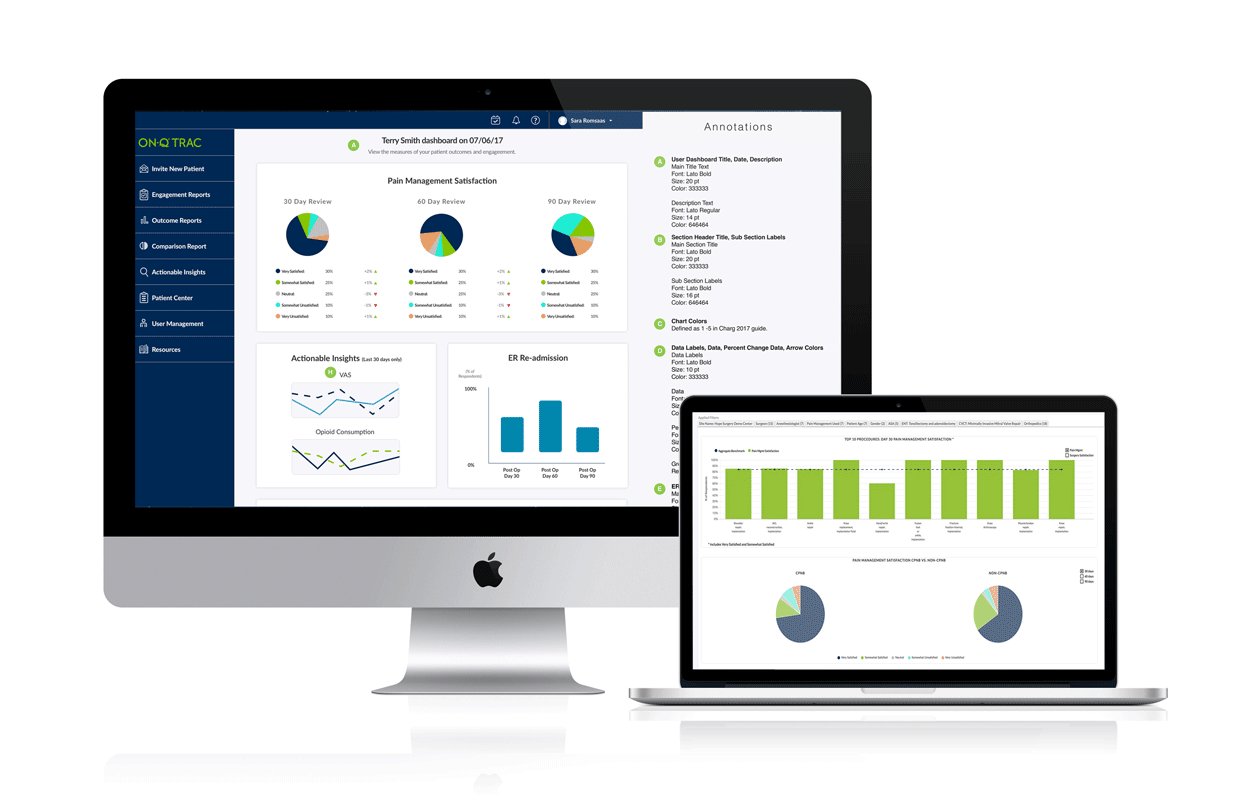
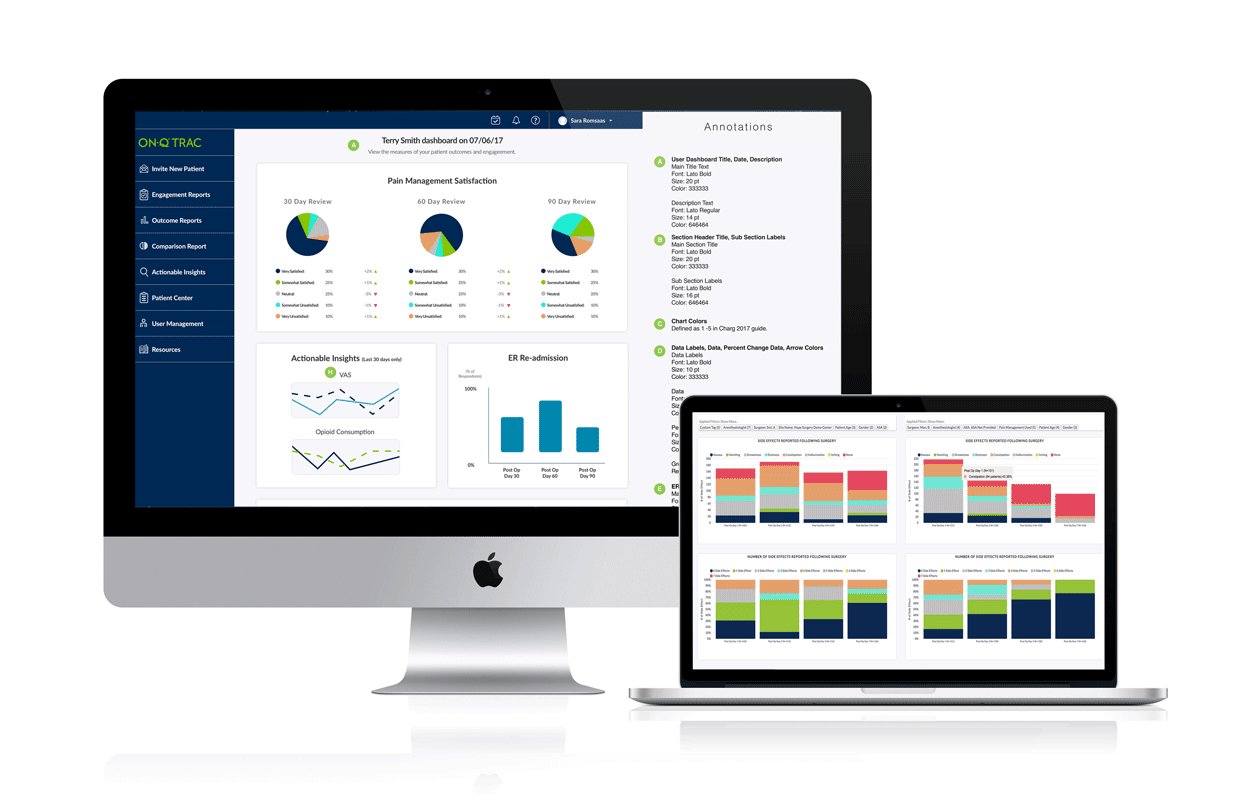
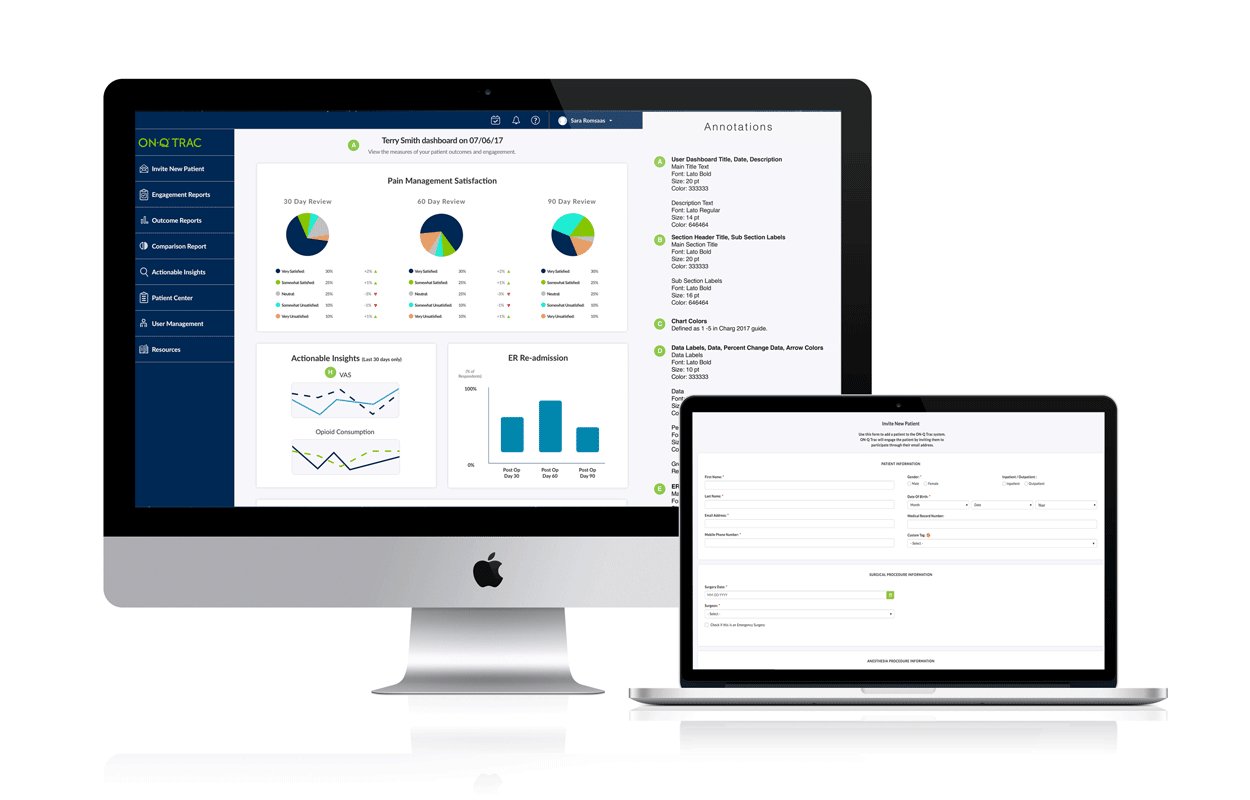
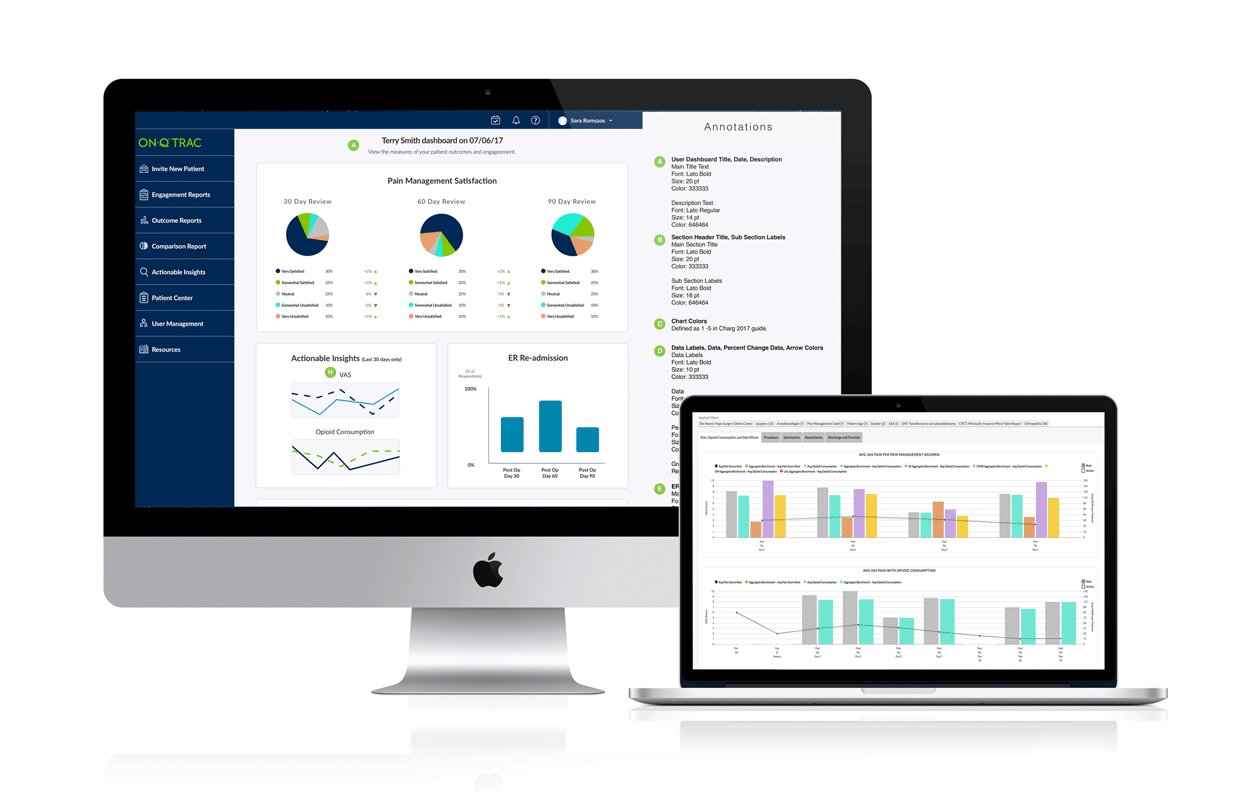
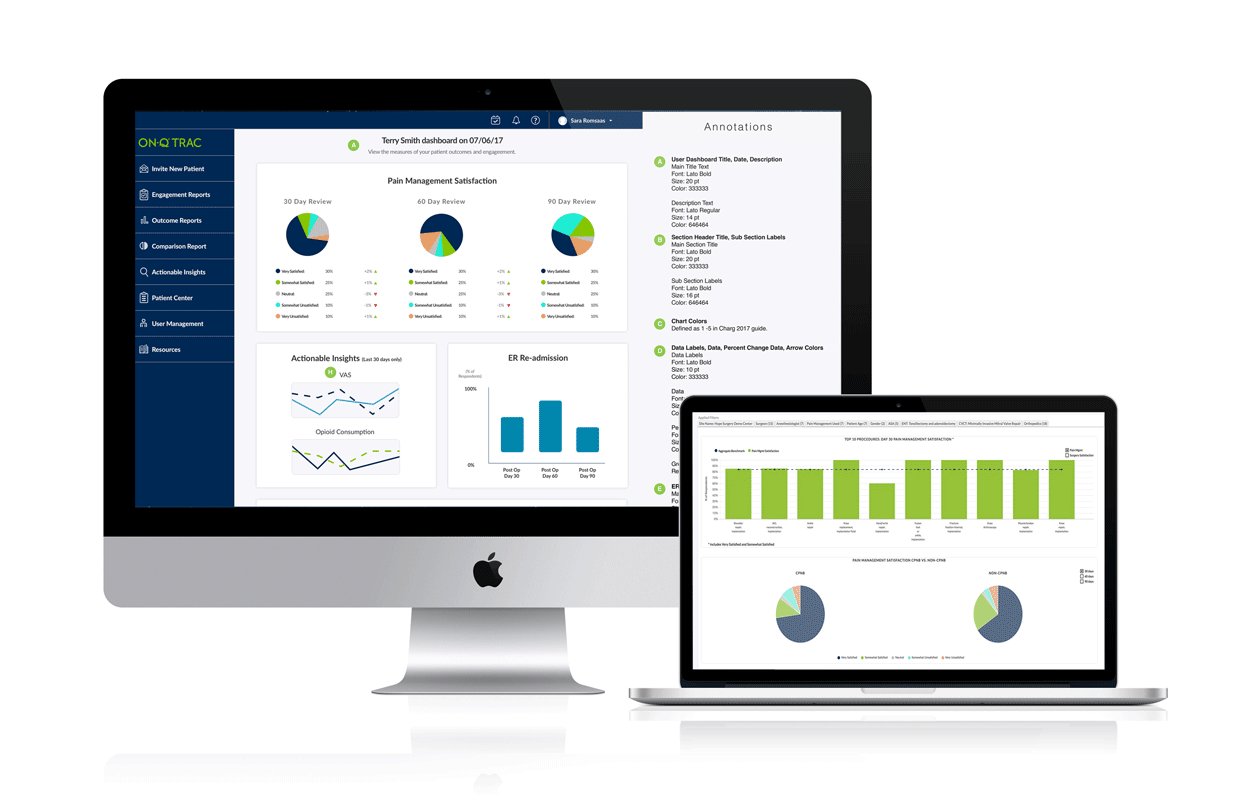
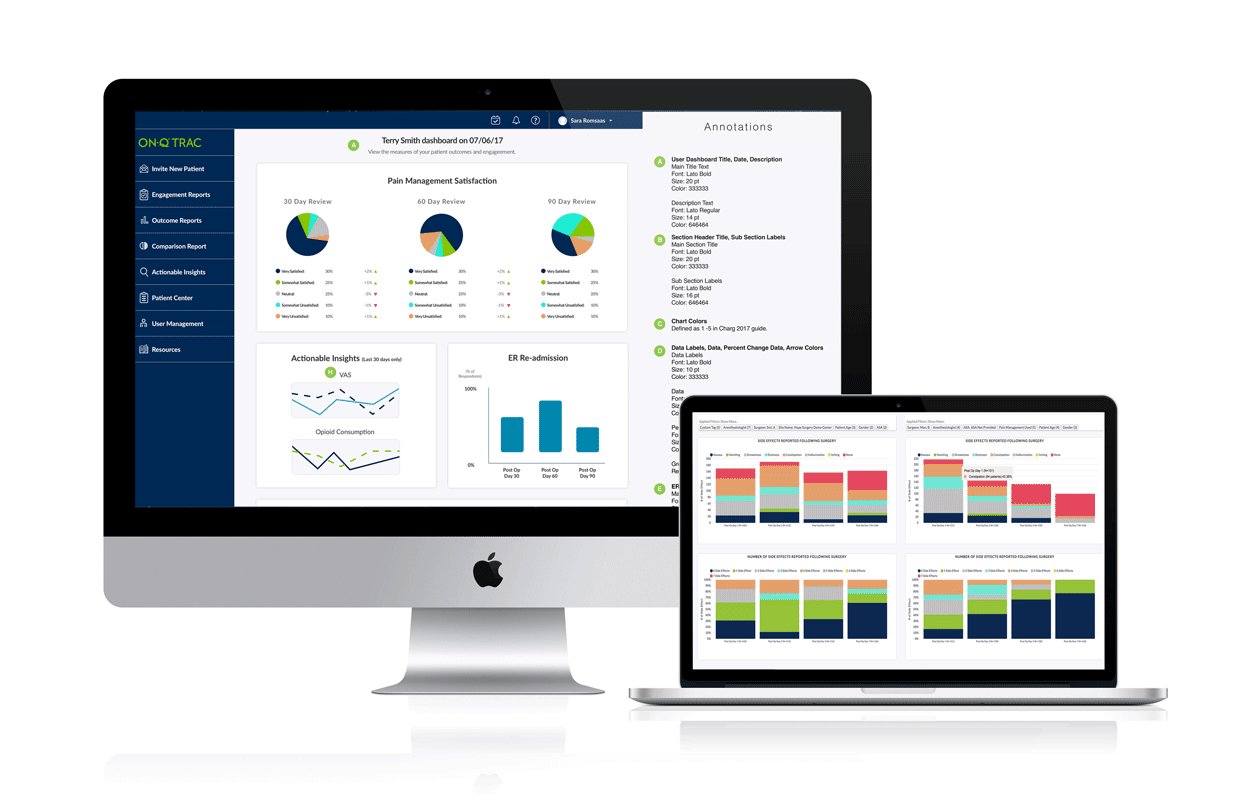
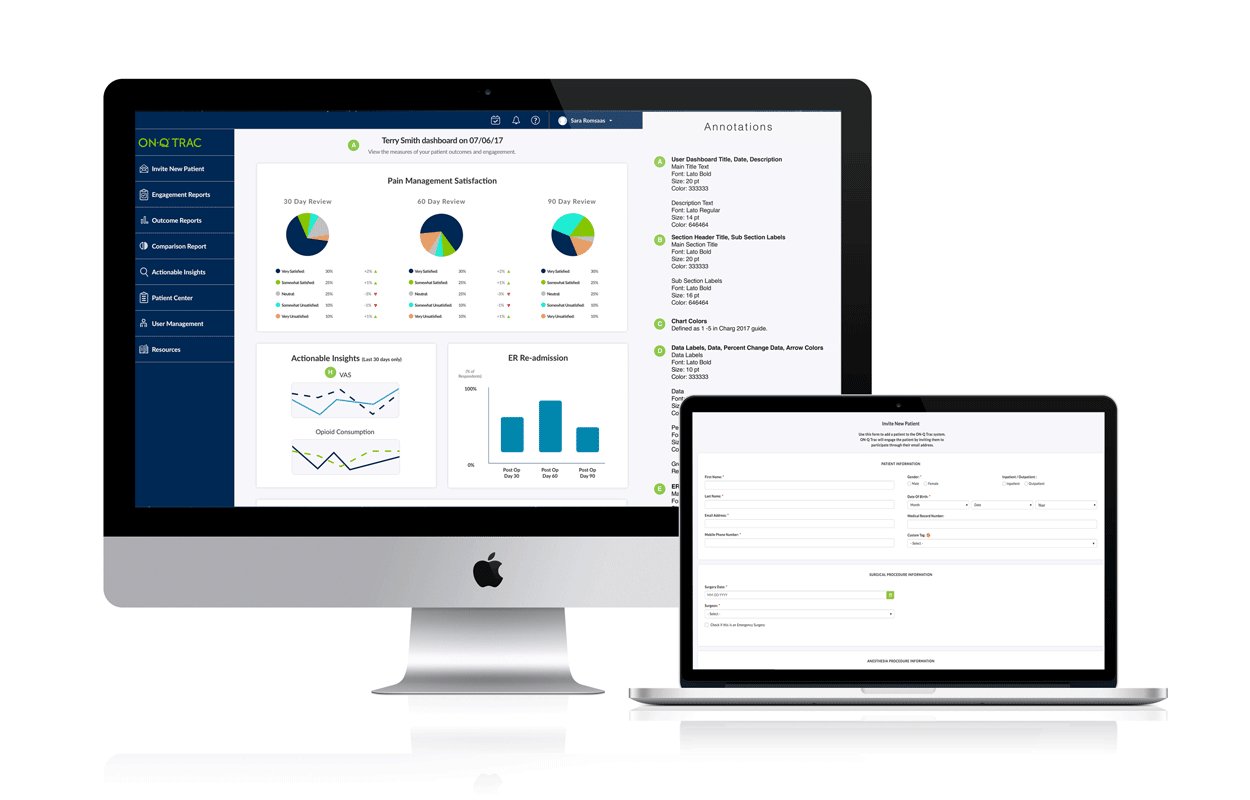
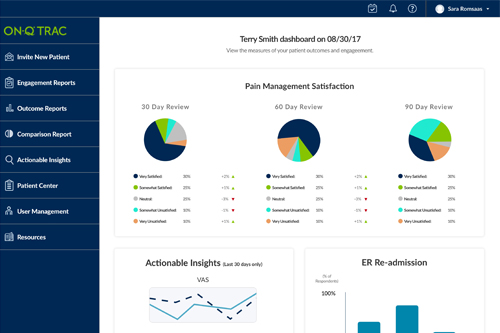
ON-Q TRAC helps engage patients, enhance connectivity and improve collaboration between patients and physicians. Patients are enrolled in the platform before surgery and are invited to provide information at various time intervals – from pre-operative through 90-days post-surgery.
Find out more
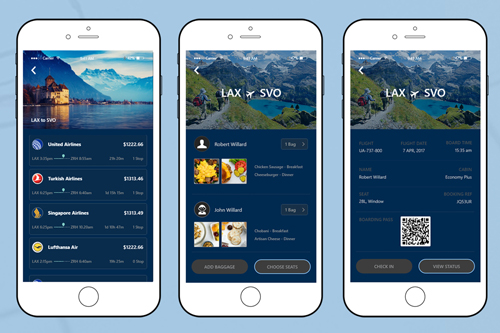
United Airline is proud to offer the all-new United app, with an Android-friendly design that is optimized for smartphone and compatible with tablets. Offering feature from flight booking to flight status and more.
Find out more
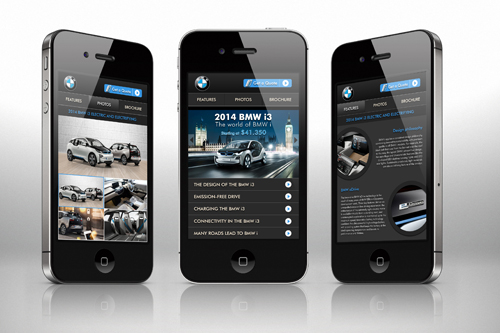
Goal: The service reduces effort for users, and also shortens the conversion path for the business. UX design and web design merge to fulfil user needs and business needs.
Find out moreWe need to act like a detective in the early stage of a project and find out as much as we can about people, problem, and the project.
I use the material gathered in the first step of the process to find a design worth refining. This stage is not about documenting; it’s about artistic creative explosion. I use Adaptive Path’s multi-page templates to quickly create very generic sketches.
Wireframes is to let everyone gives their idea, exploring options and once everyone agrees on one, I start further design without any changes or confusion.
Developed UI with complete functionality and experience following the designed theme and style.
I discuss with the developer, on the wireframe. See the technical issues that may appear, and solve together as a team.
Review Designs with Customers
Review Designs with Customers
Review Designs with Customers
YAY!