

I was responsible for the design, production, and maintenance of internal digital tools. I ensure there is a clear and easy user-experience throughout all of the platforms. I created wireframes, user flows, site maps, and an overall flawless user experience as needed to effectively communicate interaction and design ideas.



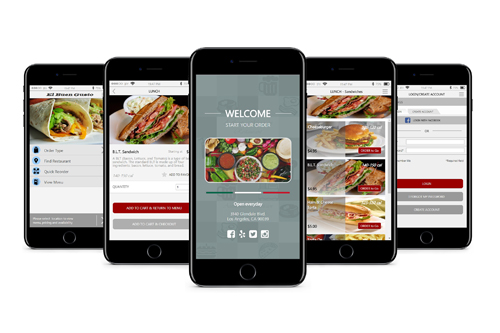
El Buen Gusto is a really busy restaurant, and the app gives customers a really easy way to order, pay, and pick up their food so they can beat the line and beat that lunch rush. For online food ordering to be a success it is important that restaurants create a strong mobile presence. This presence has the scope and power to reach out to a larger audience that would increase awareness about your restaurants among the larger audience base.
Find out more
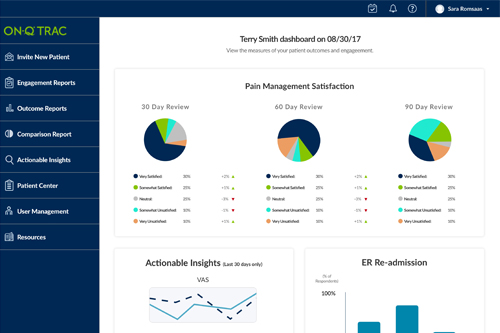
ON-Q TRAC helps engage patients, enhance connectivity and improve collaboration between patients and physicians. Patients are enrolled in the platform before surgery and are invited to provide information at various time intervals – from pre-operative through 90-days post-surgery.
Find out more
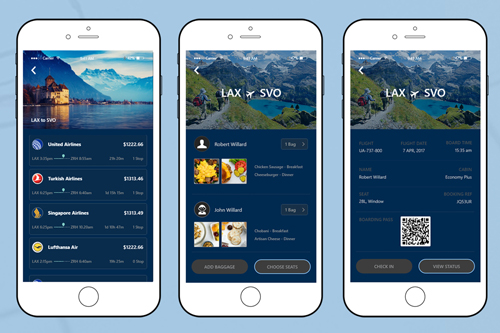
United Airline is proud to offer the all-new United app, with an Android-friendly design that is optimized for smartphone and compatible with tablets. Offering feature from flight booking to flight status and more.
Find out more
Goal: The service reduces effort for users, and also shortens the conversion path for the business. UX design and web design merge to fulfil user needs and business needs.
Find out moreWe need to act like a detective in the early stage of a project and find out as much as we can about people, problem, and the project.
I use the material gathered in the first step of the process to find a design worth refining. This stage is not about documenting; it’s about artistic creative explosion. I use Adaptive Path’s multi-page templates to quickly create very generic sketches.
Wireframes is to let everyone gives their idea, exploring options and once everyone agrees on one, I start further design without any changes or confusion.
Developed UI with complete functionality and experience following the designed theme and style.
I discuss with the developer, on the wireframe. See the technical issues that may appear, and solve together as a team.
Review Designs with Customers
Review Designs with Customers
Review Designs with Customers
YAY!